OTTEREX 公司估值系統

負責項目 : 介面設計、前後端切版
製作期間 : 9天 (April.2021)
使用工具 : sketch、html、css
🔗 https://otterex.ewai-valuation.com/
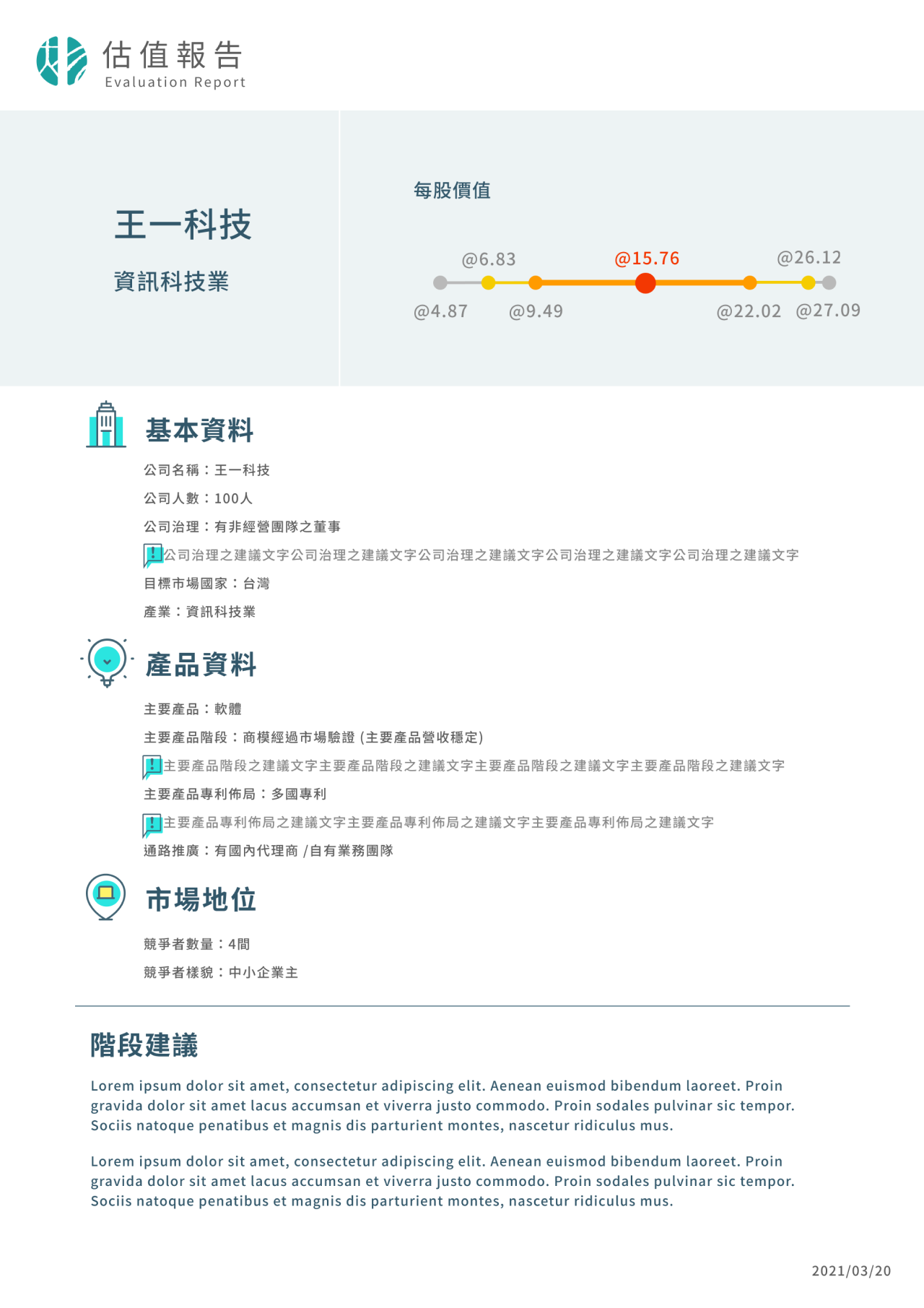
OTTEREX公司估值系統 是 若水數位評鑑 為企業所提供的視覺化估值分析方案,此估值系統是在一定前提假設下進行運算分析,並產出報告提供經營建議。


挑戰
- 如何提升評鑑問卷的體驗,讓整體過程簡化同時又能在遇到一些專有名詞時,讓使用者迅速了解其義,促使他繼續作答
- 為了減緩使用者一次性看到過多的題目會有不想填寫的意願,因此將評鑑分為三個步驟進行。在設計風格上也走向活潑色調,搭配hover動態效果讓整體填寫的過程中增添一些趣味性。遇到需要解釋的專有名詞時,也以最不佔版面的圖示去加以輔助點擊說明。
- 估值報告每股價值的樹線圖會因為一些極端數值並且若遇相同數值時會產生重疊影響閱讀
- 最終決定將左右的數值上下錯開設計來避免數字重疊,並且切板時限制一個最大數值控制在框框內避免破版
- 在報告產出列印PDF時遇到跑版的情形,當時被告知在產出PDF時css上有使用上的限制(css3等新語法無法被實現,僅能使用table的切法),但由於報告內容有數線圖、圓餅圖等複雜圖表,無法用table實現
- 在與RD頻繁溝通以及設計主管討論後,嘗試了@media print的寫法,並且在每次產出報告時做版面上的微調,後續藉由print css解決了這個問題
- 估值報告產出圓餅圖的地方,在設計前先與RD討論會使用哪一種plugin,並以plugin的樣式去設計,在配合的過程中互相討論plugin可以控制版面的幾個參數並熟悉文件

#web #finance