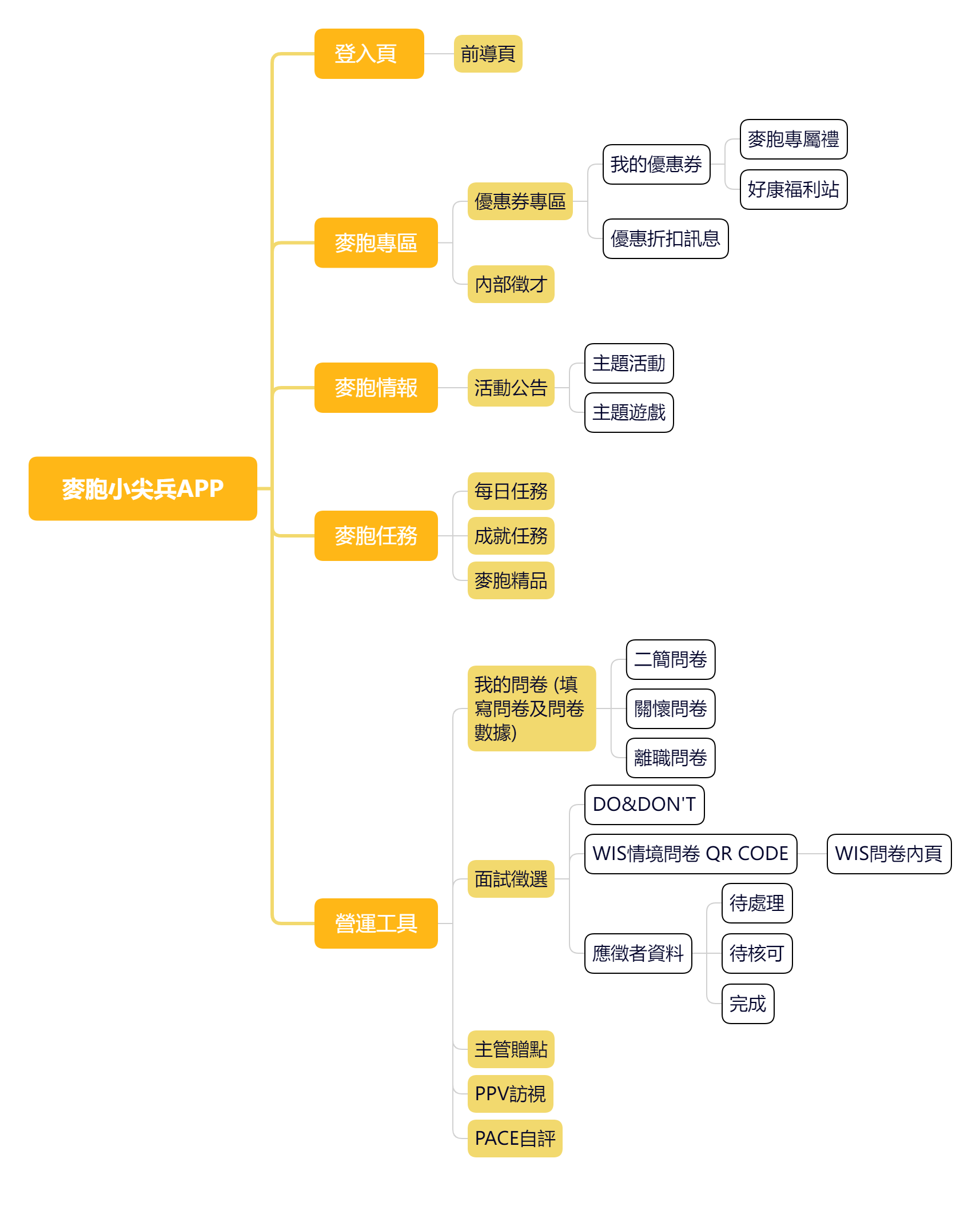
麥胞小尖兵APP

負責項目 : 介面設計、前後端切版
參與期間 : 一年多 (January.2021 ~ May.2022)
使用工具 : sketch、Figma、VUE、ionic、html、css
長久以來, 麥當勞一直不斷在進行營運優化以及管理效率提升的各種專案,同時也是重視員工成長的企業,麥胞小尖兵APP 便是一款員工個人專屬 APP,麥胞們可以透過此 APP了解自身權益、福利以及所有麥當勞最新動態。
遭遇改革
加入團隊初期,即遇到UI改版設計以及更換程式環境架構,目標是保持品牌價值並且提升整體使用流暢度。
- 在UI介面改版設計時共同擬定Design System,為保持設計一致性,規劃新功能時需要遵循設計系統去做適當的發揮,保留品牌風格的同時更去加強整體架構上的流暢使用。
- 在程式上花一個月熟悉新的UI framework,並且協助在有限時間內將多達100+的頁面,使用新架構切版出來並交付測試。

透過小遊戲增加用戶黏著度
麥胞小尖兵作為與麥胞溝通的橋樑,藉由遊戲化的設計傳遞新品消息,並將食安以及消防演練等生硬資訊活潑呈現,不僅如此,完成指定任務累積點數還能從APP上換取麥胞精品,以此作為獎勵並提起用戶興趣,以下簡介幾項我所負責的小活動。
超前部署之消防演練
活動名稱 : 超前部署之消防演練
負責項目 : layout、切版
製作期間 : 4天 (April.2021)
使用工具 : sketch、html、css

新春DT加油讚
活動名稱 : 新春DT加油讚
負責項目 : layout、切版
製作期間 : 3天 (January.2022)
使用工具 : sketch、html、css

| 媒體報導 |
麥當勞大店長學:不只當個小螺絲釘,一支人人都是教練的美味戰隊!
麥當勞透過員工App(麥胞小尖兵) 做為溝通管道,度過疫情衝擊
#app #productivity #ios #android